Кратко
СкопированоИспользуйте теги от <h1> до <h6>, чтобы размечать заголовки на странице.
Пример
Скопировано
<h1>Самый важный заголовок</h1><h2>Заголовок уровня 2</h2><h3>Заголовок уровня 3</h3><h4>Заголовок уровня 4</h4><h5>Заголовок уровня 5</h5><h6>Заголовок уровня 6</h6>
<h1>Самый важный заголовок</h1>
<h2>Заголовок уровня 2</h2>
<h3>Заголовок уровня 3</h3>
<h4>Заголовок уровня 4</h4>
<h5>Заголовок уровня 5</h5>
<h6>Заголовок уровня 6</h6>
Как понять
СкопированоЦифра в теге означает уровень заголовка в иерархии: от самого общего или главного <h1> до самого второстепенного <h6>. По умолчанию <h1> — самый крупный заголовок на странице, а <h6> — самый мелкий.
Как пишется
СкопированоЗаголовки <h1>...<h6> всегда отображаются с новой строки. Перед заголовками и после них добавляется расстояние, которое можно регулировать с помощью CSS-стилей.
Подсказки
Скопировано💡 Основной заголовок <h1> может быть только один на странице.
💡 Не пропускайте заголовки разных уровней: после <h1> может быть только <h2>, но не <h3>.
💡 Уровень заголовка выбирайте по иерархии, а не по внешнему виду. Для уменьшения или увеличения шрифта используйте CSS-свойство font, а не уровень заголовка.
💡 С помощью тегов <h1>...<h6> можно автоматически создавать оглавления для документов.
💡 Для создания заголовка используют и обычные текстовые блоки. Но информация из <h1>...<h6> легче попадает в поисковики, поэтому для заголовков лучше использовать именно эти теги.
Ещё примеры
Скопировано
<h1>Каталог тортов</h1><p> У нас вы можете заказать самые вкусные десерты от свадебных тортов до сочных тартов.</p><h2>Свадебные торты</h2><p>Выберите начинку и внешний вид для торта своей мечты.</p><p>Мы выполним торт любой сложности и любой тематики по вашему эскизу или по фотографии.</p>
<h1>Каталог тортов</h1>
<p>
У нас вы можете заказать самые вкусные десерты от свадебных тортов до сочных
тартов.
</p>
<h2>Свадебные торты</h2>
<p>Выберите начинку и внешний вид для торта своей мечты.</p>
<p>Мы выполним торт любой сложности и любой тематики по вашему эскизу или по фотографии.</p>
На практике
Скопированосоветует
Скопировано🛠 Используй <h1> на странице не больше одного раза; <h2> — не больше двух, максимум трёх раз; <h3> — можно 4-5 раз и так далее.
Как вообще эти теги работают? Допустим, есть сайт «Ели от дяди Васи», который рассказывает про голубые сибирские ели. Если ты вводишь запрос в Яндексе «как ухаживать за голубыми елями», а на сайте дяди Васи есть заголовок <h3>Как ухаживать за голубыми елями<, то в Яндексе этот заголовок добавится к названию страницы и будет выдаваться в поиске не просто, как «Ели от дяди Васи», а вот так:
Ели от дяди Васи — Как ухаживать за голубыми елями
Ели от дяди Васи — Как ухаживать за голубыми елями
Теги <h1>...<h6> должны соответствовать ключевым запросам, вопросу пользователя. Через них сайт настраивается для выдачи в поисковиках.
🛠 Часто у тебя в проекте есть боковое меню и второстепенный баннер о партнёрах или график работы — это то, что люди не гуглят и что не является семантически важным на странице. Помещать такую информацию в теги <h1>...<h6> не стоит.
Обычно я прописываю стили для <h1>...<h6>, а следом задаю точно такие классы: class, class и так далее с точно такими же параметрами. Когда мне нужно графически отобразить тег заголовка, например, h4 над второстепенным блоком, который не несёт семантической ценности, то я пишу не тег <h4>, а беру тег <p> или <span>, добавляю ему класс h4: <p class — он внешне выглядит, как заголовок h4, но не индексируется, как нечто важное. Тогда вспомогательные блоки не мешают основному контенту сайта.
🛠 У любого тега есть стандартный набор стилей, который стоит по умолчанию в браузере. Иногда бывает, что начинающие ставят тег <h1>, <h2>, <h3>, задают им какой-нибудь шрифт, например, font, начинают их использовать — и вроде всё красиво отображается по размеру. Но может быть так, что в одном браузере стандартный размер шрифта — 18px, а в другом — 16px для того же тега. И, если ты не пропишешь сам в CSS размер для этих тегов, то в разных браузерах заголовки будут отображаться по-разному. Впрочем, это касается не только заголовков, но любых тегов. Просто с заголовками чаще всего много проблем.
советует
Скопировано🛠 Важно соблюдать порядок заголовков не только из-за их внешнего вида, но и ради удобства людей с ограниченными возможностями.
Такие люди часто используют так называемые скринридеры — программы чтения с экрана — для навигации по сайтам.
Если заголовки расставлены правильно и логично, то скринридер составит карту навигации по заголовкам и пользователю будет удобно на вашем сайте.

🛠 Если углубиться в интернеты, то можно найти следующее: внутри каждого блока section может быть заголовок h1. Это немного сбивает с толку, потому что все кругом твердят, что на странице сайта должен быть только один заголовок первого уровня.
Но в этом утверждении описаны технические возможности разметки. Ваше тело, например, может обходиться без воды три дня, а без еды вообще все семь. Это технические возможности. Но это не значит, что нужно пить раз в три дня, а есть раз в неделю.
Также с заголовками. Технически допустимо вставлять по заголовку первого уровня в каждую секцию. Но делать это не нужно. Причина в поисковых роботах. Они берут заголовок первого уровня для поисковых сниппетов. Если заголовков будет много, то робот не сможет сам понять, какой из них взять в сниппет и понизит рейтинг вашего сайта. Просто так, на всякий случай.
Поэтому на одной странице сайта должен быть всего один заголовок первого уровня.
На собеседовании
Скопировано отвечает
СкопированоЗаголовки важно использовать по крайне мере по двум причинам — SEO и доступность.
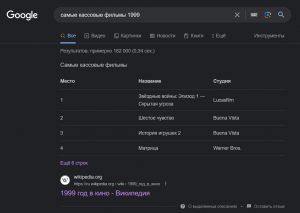
В первом случае поисковые роботы используют заголовки <h1>–<h6>, чтобы понять структуру и смысл содержимого на странице. Это один из факторов ранжирования в поисковой выдаче. К примеру, Google может определить, когда уместно отображать страницу в ответ на запрос пользователя, и делать страницу доступной для избранных фрагментов. Избранные фрагменты — это быстрые ответы на поисковые запросы пользователей Google.

Если заглянуть в код страницы, то можно увидеть, что заголовок «Самые кассовые фильмы» обёрнут в тег <h2>. Так что правильное структурирование контента на сайте, включая теги заголовков, — это то, что помогает Google с этой задачей.
Во втором случае заголовки <h1>–<h6> делают удобной навигацию по сайту для пользователей, особенно для тех, кто пользуется скринридерами. Распространённая техника — быстро перемешаться с заголовка к заголовку для общего понимания содержимого страницы.
Важно не пропускать уровни заголовков, так как это запутает пользователя скринридера. Он может даже попытаться найти, где находится отсутствующий заголовок.
